Shopify integration
Uma plataforma líder de comércio multicanal baseada em nuvem projetada para pequenas e médias empresas.
Para integrar sua loja Shopify, você pode usar o plugin interno oficial, mas primeiro você precisa criar um aplicativo privado em sua loja Shopify.
Caso você queira criar uma conta de equipe dedicada para que nosso suporte configure isso para você, a conta de equipe precisará ter as seguintes permissões: Pedidos, Clientes, Gerenciar e instalar aplicativos e canais, Gerenciar configurações, Visualizar aplicativos desenvolvidos por funcionários e colaboradores, Desenvolver aplicativos.
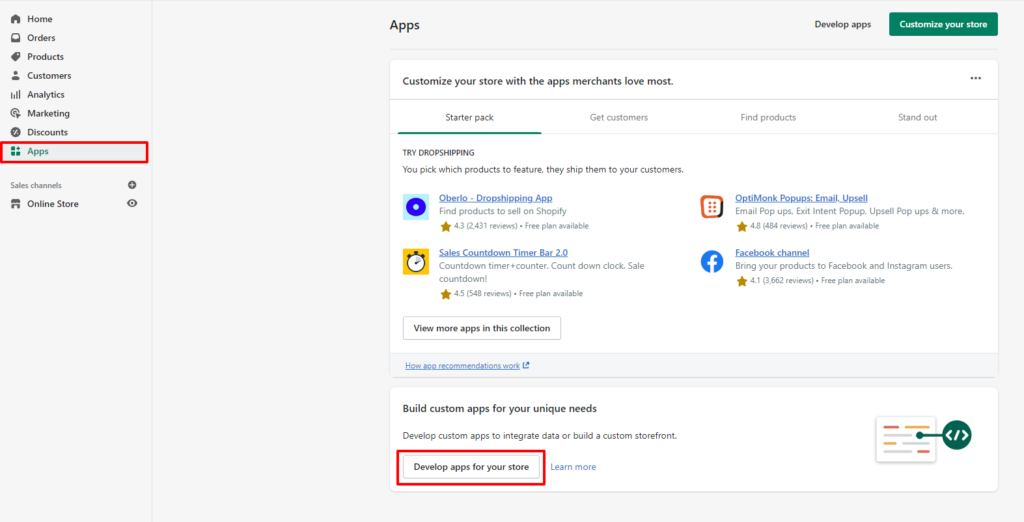
1. Faça login no painel de administração do Shopify e navegue até Configurações > Aplicativos e canais de vendas > Desenvolva aplicativos para sua loja (um link na parte inferior)

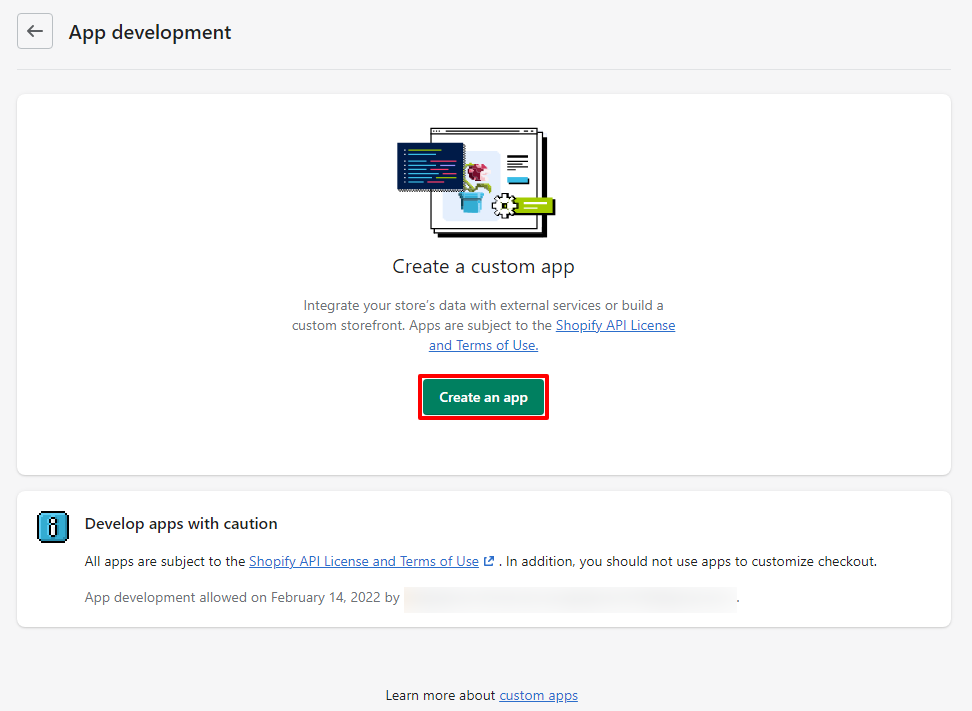
2. Permita o desenvolvimento de aplicativos personalizados e crie um novo aplicativo personalizado

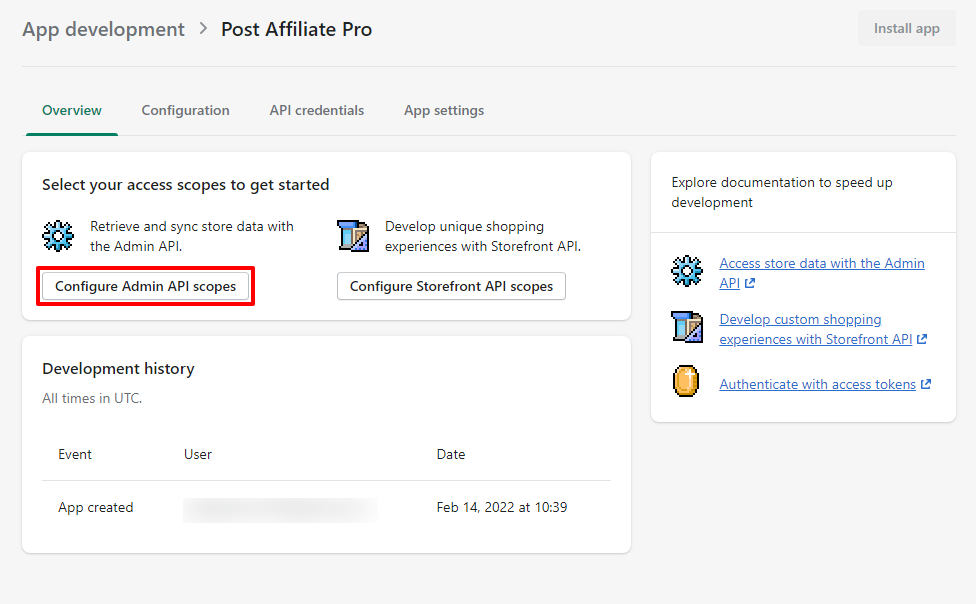
3. Nomeie o aplicativo como quiser, selecione sua conta de desenvolvedor do aplicativo para ser notificado em caso de problemas e crie o aplicativo. Depois disso, você precisa clicar em Configurar escopos da API Admin

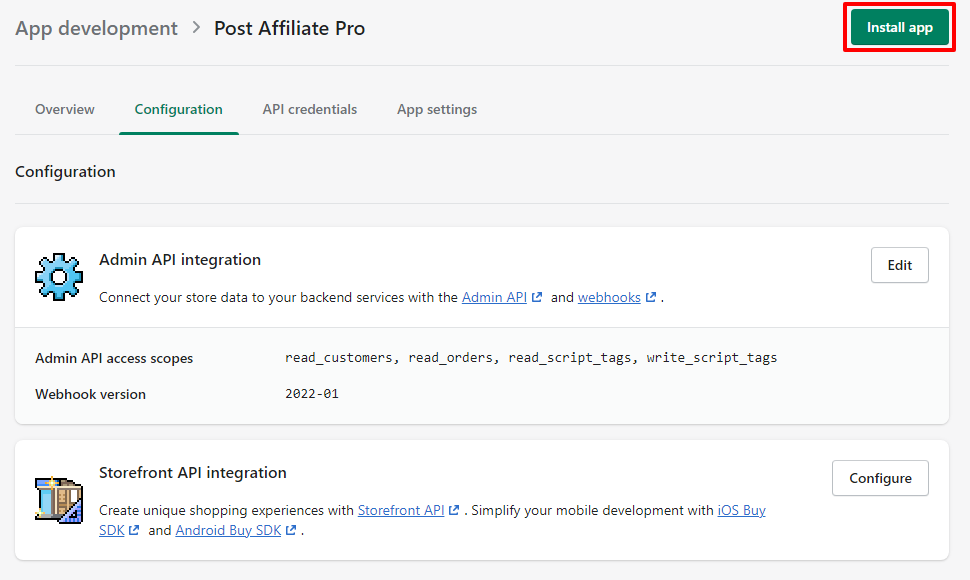
E habilite as seguintes permissões com acesso de leitura/gravação:
Tags de script (acesso de LEITURA e ESCRITA) > Escopos de acesso:
read_script_tags, write_script_tagsPedidos (acesso de LEITURA) > Escopos de acesso:
read_ordersClientes (acesso de LEITURA) > Escopos de acesso:
read_customersSe você deseja utilizar a opção de criar uma conta de cliente na Shopify para cada novo afiliado, também precisa da permissão write_customers.
Não altere mais nada e instale o aplicativo.

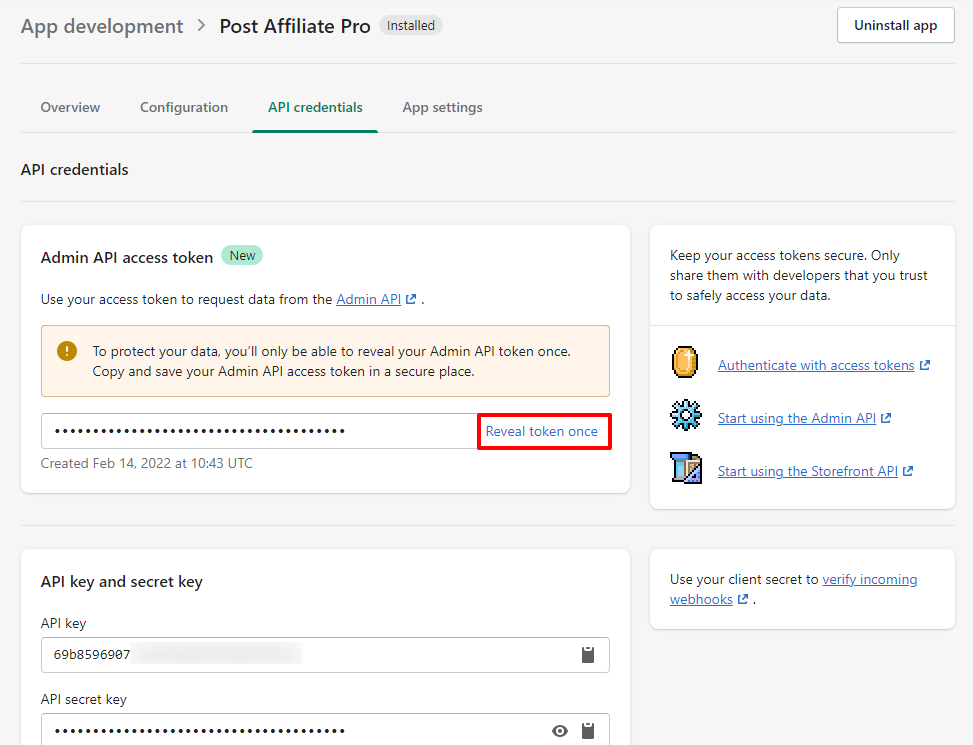
4. Depois que o aplicativo estiver instalado, você precisará Revelar o token uma vez e copiar o token de acesso, a chave de API e o endereço de URL da sua loja.

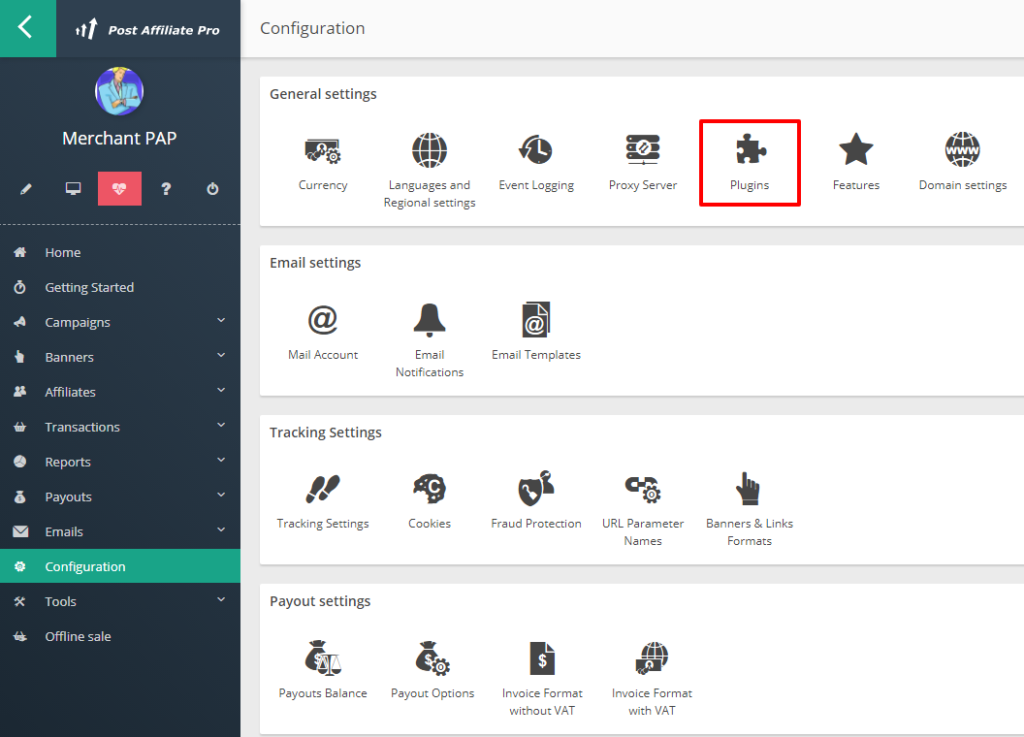
5. Agora você precisa navegar para o painel do comerciante do Post Affiliate Pro e ir para a seção Configuração > Plugins:

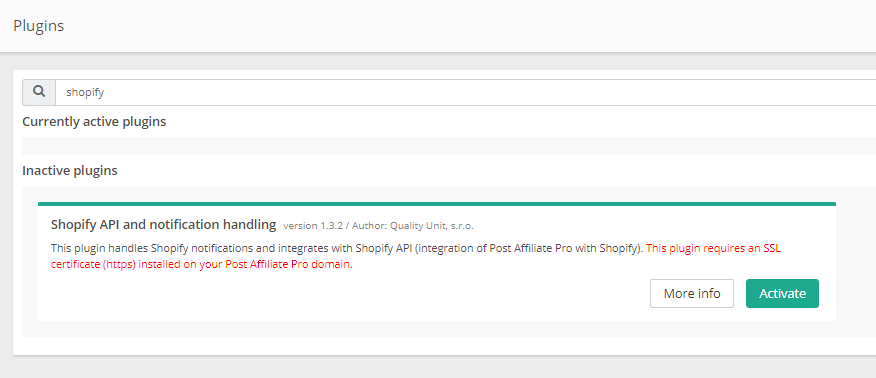
6. Você precisa encontrar a API da Shopify e o plugin de gerenciamento de notificações e ativá-lo.

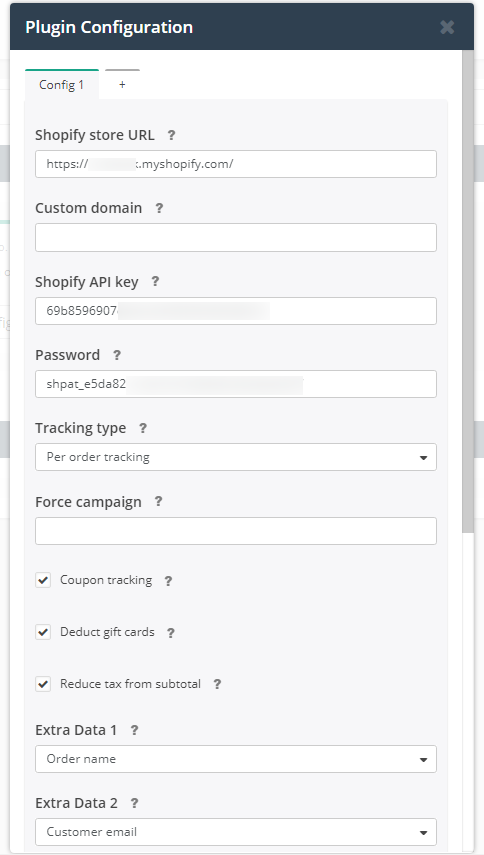
7. Uma vez ativado, você precisa clicar em Configurar e inserir a URL da sua loja, chave de API e token de acesso (campo Senha) e configurar como deseja que a integração se comporte.

8. Salve a configuração e se nenhum erro aparecer, você terminou e seu site deve começar a rastrear.
Se por algum motivo você não puder usar o plugin e quiser integrar seu site Shopify manualmente, você pode seguir as etapas a seguir. NÃO use os dois métodos!!!
Login e navegação
Faça login no seu painel de administração. Navegue até Configurações > Finalize e role para baixo até Conteúdo Adicional e Conteúdo Adicional. Scripts na seção Página de status do pedido.
Código
O código de rastreamento de vendas para rastrear uma comissão por pedido é este:
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/trackjs.js" type="text/javascript"></script>
<script type="text/javascript">
if (window.location.href.indexOf('/thank_you') > 0) {
PostAffTracker.setAccountId('Account_ID');
var sale = PostAffTracker.createSale();
sale.setTotalCost('{{subtotal_price | money_without_currency | replace: ',', '' }}');
sale.setOrderID('{{order_number}}');
sale.setProductID('{{product_ids}}');
PostAffTracker.register();
}
</script>
E agora basta salvá-lo e você está pronto para acompanhar as vendas agora.
Se você quiser usar também o plugin Comissões Vitalícias, você precisa adicionar a seguinte linha logo abaixo de “sale.setProductID(‘{{product_ids}}’);” para adicionar o endereço de e-mail do cliente ao pedido:
sale.setData1(Shopify.checkout.email);Ou você pode usar o ID do cliente em vez do e-mail para mantê-lo privado:
sale.setData1(Shopify.checkout.customer_id);Por integração de produto
Caso você queira acompanhar as comissões por produto, você deve usar este código de integração em vez do da etapa 2.
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/trackjs.js" type="text/javascript"></script>
<script type="text/javascript">
if (window.location.href.indexOf('/thank_you') > 0) {
PostAffTracker.setAccountId('Account_ID');
var discountpercent = 1;
var discountcoupon = '';
if (Shopify.checkout.discount != null && typeof Shopify.checkout.discount.amount != 'undefined') {
var total = Number(Shopify.checkout.discount.amount.replace(',', '')) + Number(Shopify.checkout.subtotal_price.replace(',', ''));
discountcoupon = Shopify.checkout.discount.code;
discountpercent = 1 - (Shopify.checkout.discount.amount.replace(',', '') / total);
}
var giftcard = 0;
if ((typeof Shopify.checkout.gift_cards != 'undefined') && (Shopify.checkout.gift_cards.length > 0) && (Shopify.checkout.gift_cards != null) && (Shopify.checkout.gift_cards != '') && (Shopify.checkout.gift_cards[0].amount_used > 0)) {
giftcard = Shopify.checkout.gift_cards[0].amount_used;
}
var item = 0;
while (typeof Shopify.checkout.line_items[item] != 'undefined') {
var subtotal = Shopify.checkout.line_items[item].line_price.replace(',', '') * discountpercent;
if (giftcard > 0) {
var rest = giftcard - subtotal;
subtotal = subtotal - giftcard;
giftcard = rest;
}
if (giftcard < 0) {
giftcard = 0;
}
if (subtotal < 0) {
subtotal = 0;
}
var sale = PostAffTracker.createSale();
sale.setTotalCost(subtotal);
sale.setOrderID(Shopify.checkout.order_id + '(' + (item + 1) + ')');
sale.setCurrency(Shopify.checkout.currency);
var papProductId = Shopify.checkout.line_items[item].sku;
if (papProductId == '') {
papProductId = Shopify.checkout.line_items[item].product_id;
}
sale.setProductID(papProductId);
if (Shopify.checkout.line_items.length != (item + 1)) {
if (typeof sale.doNotDeleteCookies === 'function') {
sale.doNotDeleteCookies();
}
PostAffTracker.register();
} else {
if (typeof PostAffTracker.registerOnAllFinished === 'function') {
PostAffTracker.registerOnAllFinished();
} else {
PostAffTracker.register();
}
}
item++;
}
}
</script>
Está feito, é tudo o que é necessário. Salve suas alterações e você estará pronto para usar a integração.
Se você quiser usar também o plugin de Comissões Vitalícias, você precisa adicionar a seguinte linha logo abaixo de sale.setCurrency(Shopify.checkout.currency); para adicionar o endereço de e-mail do cliente ao pedido.
sale.setData1(Shopify.checkout.email);Informações adicionais podem ser encontradas aqui: https://docs.shopify.com/themes/liquid/objects/order
Não se esqueça de integrar sua loja com o código de rastreamento de cliques.
Rastreamento de cliques
Faça login no painel de administração do Shopify, vá para a seção Loja online e clique em Temas. Nesta seção, clique no botão Ações (3 pontos) na visualização do tema atual e escolha Editar código no menu suspenso.
No diretório Layout, encontre um arquivo chamado theme/liquid. Insira o código de rastreamento de cliques do painel do comerciante do Post Affiliate Pro > Ferramentas > Integração > Rastreamento de cliques logo acima da tag </BODY> nesse arquivo e salve ele.
Discover the power of the Lifetime Commissions plugin! Ensure lifetime referral tracking with unique customer identifiers, allowing affiliates to earn commissions on future sales without repeated clicks. Easily manage customer-affiliate relations and configure settings to suit your needs. Boost your affiliate program's efficiency with customizable options and ensure commissions for affiliates, even across different devices or channels. Explore seamless integration with eCommerce systems and enhance your marketing strategy today!
Discover the essentials of clicks (referrals) tracking with our comprehensive guide. Learn about the importance of click tracking code, explore various code examples including simple, asynchronous, and PHP versions, and dive into advanced tracking options. Optimize your affiliate marketing strategy with expert tips on setting account IDs, managing cookies, and customizing tracking parameters. Visit now to enhance your click tracking implementation!
Overview of Post Affiliate Network
Discover the power of Post Affiliate Network for managing affiliate programs across multiple brands from a single account.







